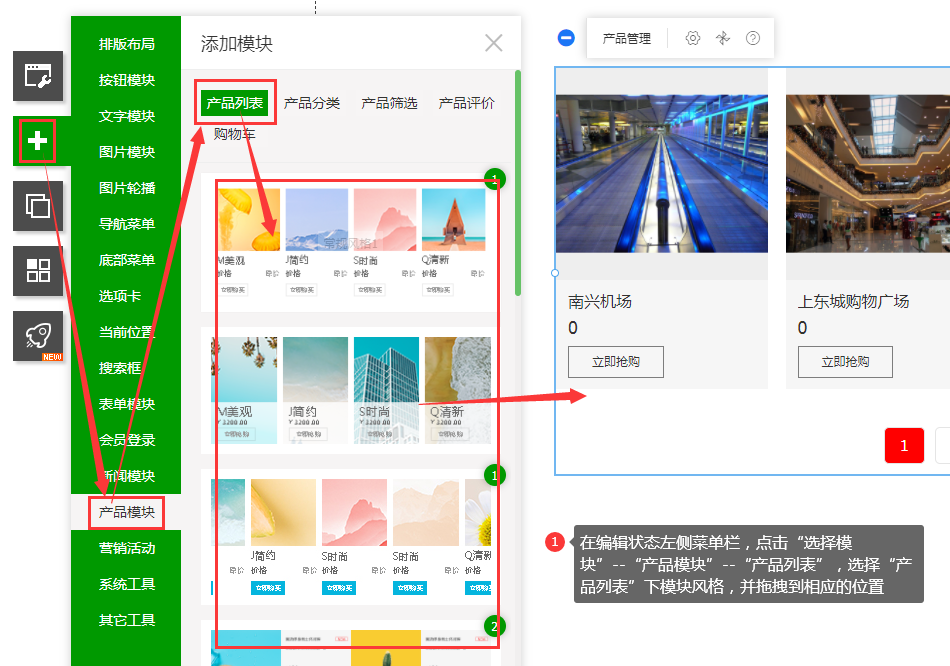
打開左側工具欄的“添加模塊”--“產品模塊”--“產品列表”�,選擇“產品列表”下模塊風格��,并拖拽到相應的位置����。
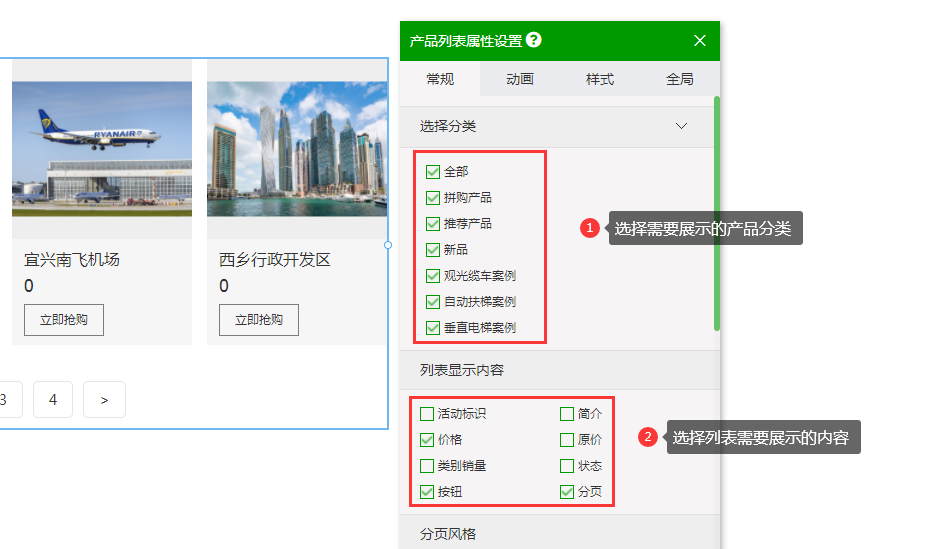
雙擊打開“常規”面板���,可選擇設置模塊展示的分類及內容�����。
還可以進行相關產品模塊�、標題簡介字數�、顯示個數�����、寬高比等等設置���。
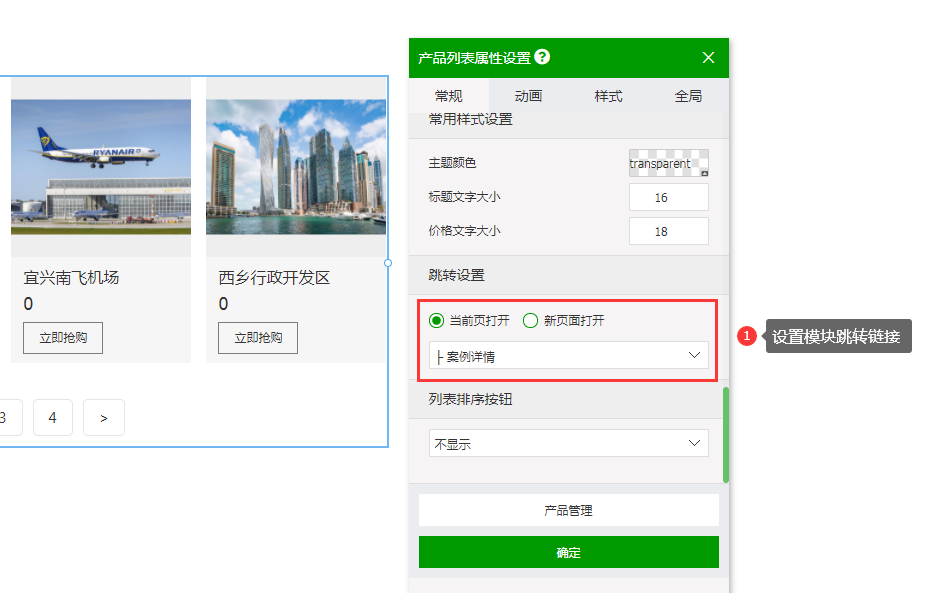
最后記得設置好“跳轉設置”即可���。
注意事項:
1����、跳轉設置跳轉的頁面必須為相應的【產品詳情】頁面���。
2�����、跳轉設置跳轉的頁面不生效時����,重新選擇其他頁面再選擇相應的【產品詳情】頁面試試